In my previous post i have done with how to create web service and how to access that web service in asp.net site (at server side). In most of forum i am read one question how to access the web service at client side means using the JavaScript? So here i am explain how to call the web service at client side, with two different way 1) AjaxControlTollKit and 2) jQuery
Create web service
-> Add one .asmx file in your peoject for creating webservice.
-> Then add "ScriptService" attribute. Using "ScriptService" we can access the webserivce
method in the javascript.
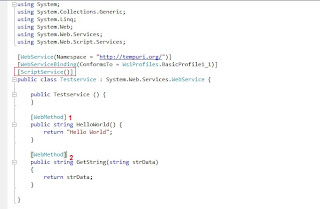
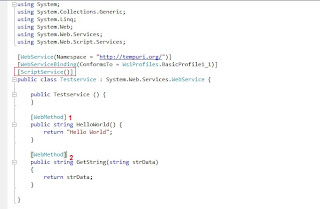
-> After that add 2 different web method in the webservice see the Fig.- 1.
-> First method don't take any parameter and return string and second method take one
parameter and return string.

Create web service
-> Add one .asmx file in your peoject for creating webservice.
-> Then add "ScriptService" attribute. Using "ScriptService" we can access the webserivce
method in the javascript.
-> After that add 2 different web method in the webservice see the Fig.- 1.
-> First method don't take any parameter and return string and second method take one
parameter and return string.

Fig-1 Creating web service
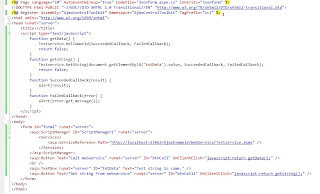
-> So now calling webservice webmethod in the javascript using Ajaxcontroltoolkit you can do
the following way
1) Register AjaxControlToolkit.dll in your page
2) Then add scriptmanager between from tag
Here you can see that in the servicerefernce i have not given the the full path in the "Path" attribute because the web service which i call is
reside in my project. If you want to call webservice which is not reside in your project then give the full path in the "Path" attribute this way
3) Now you can add one button for calling javascript function which can call the first webmethod "HelloWorld" and get the return data.
4) Now you can add second button for calling javascript function which can call the second webmethod "GetString(string strData)" and get the return data.
Here you can see that i take one textbox also.Using this textbox i can pass the string to webmethod and get that pass string into the alert.
javascript
----------

In javascript function you can see that i call the method using the class name of the webservice in our case this is "Testservice" and after
that call the webmethod that is "HelloWorld" and "GetString".In both function you can see that i have pass two parameter which is common for both
that is SucceededCallback and FailedCallback.
-> SucceededCallback : This is the function name in which we can get the result data which is return by webemthod.
-> FailedCallback : This is the function name in which we can catch the error if webmethod reurn any error.

the following way
1) Register AjaxControlToolkit.dll in your page
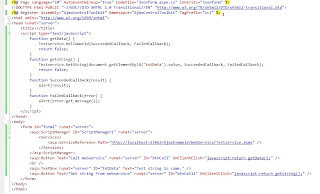
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="cc1" %>2) Then add scriptmanager between from tag
<asp:ScriptManager ID="ScriptManager1" runat="server">
<Services>
<asp:ServiceReference Path="WebService/Testservice.asmx" />
</Services>
</asp:ScriptManager>
Here you can see that in the servicerefernce i have not given the the full path in the "Path" attribute because the web service which i call is
reside in my project. If you want to call webservice which is not reside in your project then give the full path in the "Path" attribute this way
<asp:servicereference path="http://yourservername/AjaxExample/WebService/Testservice.asmx">
3) Now you can add one button for calling javascript function which can call the first webmethod "HelloWorld" and get the return data.
<asp:Button Text="Call Webservice" runat="server" ID="btnCall" OnClientClick="javascript:return getData();" />
function getData()
{
Testservice.HelloWorld(SucceededCallback, FailedCallback);
return false;
}
4) Now you can add second button for calling javascript function which can call the second webmethod "GetString(string strData)" and get the return data.
<asp:TextBox runat="server" ID="txtData" Text="Test string is come." />
<asp:Button Text="Get string From webservice" runat="server" ID="btnCall1" OnClientClick="javascript:return getstring();" />
Here you can see that i take one textbox also.Using this textbox i can pass the string to webmethod and get that pass string into the alert.
javascript
----------
function getstring()
{
Testservice.GetString(document.getElementById('txtData').value,SucceededCallback, FailedCallback);
return false;
}

In javascript function you can see that i call the method using the class name of the webservice in our case this is "Testservice" and after
that call the webmethod that is "HelloWorld" and "GetString".In both function you can see that i have pass two parameter which is common for both
that is SucceededCallback and FailedCallback.
-> SucceededCallback : This is the function name in which we can get the result data which is return by webemthod.
function SucceededCallback(result)
{
alert(result);
}
-> FailedCallback : This is the function name in which we can catch the error if webmethod reurn any error.
function FailedCallback(error)
{
alert(error.get_message());
}