In my previous
post i have done with how to access the webservice method at client side using AjaxcontrolToolKit.
Initial Steps
--------------
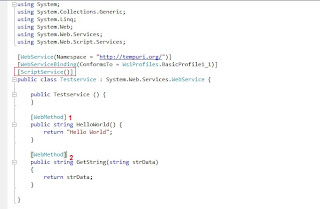
-> Add one .asmx [In my case i add Testservice.asmx] file in your peoject for creating webservice.
-> Then add "ScriptService" attribute see the Fig.-1. Using "ScriptService" we can access the
webserivce method in the javascript.
-> After that add 2 different web method in the webservice see the Fig.- 1.
-> First method don't take any parameter and return string and second method take one
parameter and return string.
-> Add the jQuery script
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js"></script>
-> Here i have take two different example in first i don't pass any parameter and in the second
example i pass one parameter and get the results
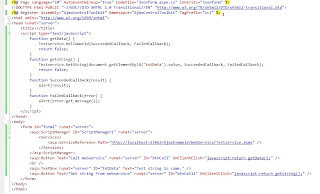
EXample 1 : Call the webservice method without passing any parameter-> Add one button and one div tag for display result
<input type="button" name="btnCall" value="Call Webservice" id="btnCall" />
<div id="output">
</div>
-> Now add some javascript bwtween two script tag for calling webservice method...
$(function () {
$('#btnCall').click(getData)
});
function getData() {
$.ajax(
{
type: "POST",
url: "http://yourservername/AjaxExample/WebService/Testservice.asmx/HelloWorld",
data: "{}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (response, status) {
//alert(response.d);
$('#output').empty();
$('#output').append(response.d);
},
failure: function (msg) {
alert(msg);
}
}
);
}
Here you can see that i have not pass anything in data attribute and two other
function success and failure which is inbulit function for the jQuery.
Example 2 : Call the webservice method which take one string parameter-> For that you can add following html code in your file.
<input type="text" name="txtData" value="Test string is come." id="txtData" />
<input type="button" name="btnCall1" value="Get string From webservice" id="btnCall1" />
<br />
<div id="output">
</div>
-> After that you can add following javascript function between script tag
$(function () {
$('#btnCall1').click(getstring)
});
function getstring() {
$.ajax(
{
type: "POST",
url: "http://yourserver/AjaxExample/WebService/Testservice.asmx/GetString",
data: "{ strData: '" + $('#txtData').val() + "'}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (response, status) {
//alert(response.d);
$('#output').empty();
$('#output').append(response.d);
},
failure: function (msg) {
alert(msg);
}
}
);
}
Here you can see that i take the data from the textbox and pass that data to webservice method and get the result
Above two webmethod is simple which return string data but what if webmethod return json data.
 EXample 3 : Call the webservice method which return string data but in the form of json.
EXample 3 : Call the webservice method which return string data but in the form of json.-> For that i can used Northwind database and in that i take product table ( Linq To Sql Classes => .dbml file).
-> I used JavaScriptSerializer class for the convert data into json formate
public string Getjsondata()
{
string jsonstring = "";
NorthwindDataContext ObjDataContext = new NorthwindDataContext();
var product = from p in ObjDataContext.Products
select new { p.ProductID, p.ProductName };
JavaScriptSerializer js = new JavaScriptSerializer();
jsonstring = js.Serialize(product).ToString();
return jsonstring;
}
-> Now add html button in your page
<input type="button" name="btnCallJson" value="Retrun Json Data" id="btnCallJson" />
<br />
<div id="output">
</div>
-> After that you can add this javascript function in the script tag
$(function () {
$('#btnCallJson').click(getjsondata)
});
function getjsondata() {
$.ajax(
{
type: "POST",
url: "http://yourserver/AjaxExample/WebService/Testservice.asmx/Getjsondata",
data: "{}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (response, status) {
var myObjects = eval('(' + response.d + ')');
//alert(myObjects.length);
$('#output').empty();
$.each(myObjects, function (index, myObject) {
$('#output').append('<p><strong>(' + myObject.ProductID + ')' +
myObject.ProductName + '</strong>');
});
},
failure: function (msg) {
alert(msg);
}
}
);
}
Here i take used eval for json parse and take jQuery each syntax for taking data from json and display that data into div tag.