When i read Hajan's Blog then i think can i get this type of award or not??? Because i can't get any award early.
After reading this blog and what is the "Microsoft Community Contributor Award". After few minutes i open my hotmail and check the mail (as usual routine work) i an surpised to see one mail from the Microsoft with subject "Your online community contributions have been recognized by Microsoft" and i am surprised to see this mail that Microsoft awarded me Microsoft Community Contributor Award for 2011.
There is no words to say thanks to Microsoft for giving this award to me
Wednesday, April 27, 2011
Microsoft Community Contributor Award!
Friday, February 25, 2011
jQuery AdRotator like ASP.NET AdRotator Control
ASP.NET AdRotator control is a useful to randomly display advertisements on the page. But asp.net AdRotator control only display adv when page is refresh. In this article i describe how to create AdRotator control using jQuery without adding asp.net Adrotator control and it refresh Adv at interval time no need to refresh the page. Using jQuery you have to just pass only three parameters intervalTime,
xmlFileName and keywords.
Following steps are used to create jQuery AdRotator
Step1 : Here i am using same xml file which is used by asp.net AdRotator control. But i have changed little bit in the xml file. Here i have add "Keywords" as a attribute of the tag and also remove tag from the tag. So create one xml file say "AR.xml" file using following xml.
Step 2: Then add following four script file in "js" folder and refrence this four file in your page
Step 3: Here i have create two diffrent way to display Adv
1) Without using metadata
2) Using metadata
1) Without using metadata
Step 1: In without using metadata you have to pass three parameter that is intervalTime,xmlFileName and keywords in the javascript block.Add one javscript block in the header section after adding four javascript refrence file.
Step 2: Now add one div tag between the body tag and give id "ARDiv" to that tag
Step 3: Now run the page and see the result after 10 second Adv image will be changed and only display those Adv image which have keywords "small"
1) Using metadata
Step 1: In using metadata you have to pass three parameter that is intervalTime, xmlFileName and keywords not in the javascript block but you have to pass tree paramter to div tag this way and add this div tag between body tag.
Step 2: Now add one javscript block in the header section
Step 3: Now run the page and see the result after 10 second Adv image will be changed and only display those Adv image which have keywords "small"
Here i am just do simple way. But your suggestion give me better idea to improve this script.
You can download code from here.
xmlFileName and keywords.
Following steps are used to create jQuery AdRotator
Step1 : Here i am using same xml file which is used by asp.net AdRotator control. But i have changed little bit in the xml file. Here i have add "Keywords" as a attribute of the
<?xml version="1.0" encoding="utf-8" ?>
<Advertisements>
<Ad Keyword="big">
<ImageUrl>image/AR1.jpg</ImageUrl>
<NavigateUrl>http://www.google.com</NavigateUrl>
<AlternateText>ASP.NET MVC 1.0 Quickly</AlternateText>
</Ad>
<Ad Keyword="small">
<ImageUrl>image/AR2.jpg</ImageUrl>
<NavigateUrl>http://www.yahoo.com</NavigateUrl>
<AlternateText>ASP.NET 3.5 Social Networking</AlternateText>
</Ad>
<Ad Keyword="small">
<ImageUrl>image/AR3.jpg</ImageUrl>
<NavigateUrl>http://www.live.com</NavigateUrl>
<AlternateText>ASP.NET 3.5 Application Architecture</AlternateText>
</Ad>
</Advertisements>
Step 2: Then add following four script file in "js" folder and refrence this four file in your page
<script type="text/javascript" src="js/jquery-1.4.1.min.js"></script>
<script type="text/javascript" src="js/jquery.xml2json.js"></script>
<script type="text/javascript" src="js/jquery.metadata.js"></script>
<script type="text/javascript" src="js/AR.js"></script>
Step 3: Here i have create two diffrent way to display Adv
1) Without using metadata
2) Using metadata
1) Without using metadata
Step 1: In without using metadata you have to pass three parameter that is intervalTime,xmlFileName and keywords in the javascript block.Add one javscript block in the header section after adding four javascript refrence file.
<script type="text/javascript">
$(document).ready(function () {
$("#ARDiv").adrotator({ intervalTime: 10000, xmlFileName: 'AR.xml', keywords: 'small' });
});Step 2: Now add one div tag between the body tag and give id "ARDiv" to that tag
<div id="ARDiv"></div>
Step 3: Now run the page and see the result after 10 second Adv image will be changed and only display those Adv image which have keywords "small"
1) Using metadata
Step 1: In using metadata you have to pass three parameter that is intervalTime, xmlFileName and keywords not in the javascript block but you have to pass tree paramter to div tag this way and add this div tag between body tag.
<div id="ARDiv1" class="{ intervalTime: 10000, xmlFileName: 'AR.xml', keywords: 'small' }"></div>
Step 2: Now add one javscript block in the header section
<script type="text/javascript">
$(document).ready(function () {
$("#ARDiv1").adrotator();
});
</script>
Step 3: Now run the page and see the result after 10 second Adv image will be changed and only display those Adv image which have keywords "small"
Here i am just do simple way. But your suggestion give me better idea to improve this script.
You can download code from here.
Labels:
AdRotator,
Asp.Net AdRotator,
jquery
Wednesday, January 12, 2011
Display youtube video in asp.net mvc using "YouTubePlayerHelper"
Here i am explaining how you can display youtube video in asp.net mvc page using "YouTubePlayerHelper". Using "YouTubePlayerHelper" you have to just pass youtube media file name and id of the player. You can also pass the you-tube player option like width, height, color and border which are optional.
How to used "YouTubePlayerHelper"in asp.net mvc page ?
It is simple just add namespace where your "YouTubePlayerHelper"class reside and then add the following code in your asp.net mvc page.
For "YouTubePlayerHelper" you can download from here.
<%@ Import Namespace="Lesson1.Helpers" %>
<%= Html.YouTubePlayer("test","3sdJtQWlVrI", new YouTubePlayerOption { Width = 480, Height = 385, PrimaryColor = System.Drawing.Color.White, SecondaryColor = System.Drawing.Color.Pink,Border= true })%>
Here i am just pass the youtube video file name "3sdJtQWlVrI" and pass the some option for displaying youtube video in my asp.net mvc page.
Here one question arise in your mide that Why i am creating "YouTubePlayerHelper" class?? It is simple to just right down the embedded code and give all the option and display youtube video just simple then.....
Because of creating "YouTubePlayerHelper" class is you have not right down the whole embedded code each and every page where you need ti display youtube video. If changes occurs in embedded code you have to just change "YouTubePlayerHelper" class nothing else.
How to used "YouTubePlayerHelper"in asp.net mvc page ?
It is simple just add namespace where your "YouTubePlayerHelper"class reside and then add the following code in your asp.net mvc page.
For "YouTubePlayerHelper" you can download from here.
<%@ Import Namespace="Lesson1.Helpers" %>
<%= Html.YouTubePlayer("test","3sdJtQWlVrI", new YouTubePlayerOption { Width = 480, Height = 385, PrimaryColor = System.Drawing.Color.White, SecondaryColor = System.Drawing.Color.Pink,Border= true })%>
Here i am just pass the youtube video file name "3sdJtQWlVrI" and pass the some option for displaying youtube video in my asp.net mvc page.
Here one question arise in your mide that Why i am creating "YouTubePlayerHelper" class?? It is simple to just right down the embedded code and give all the option and display youtube video just simple then.....
Because of creating "YouTubePlayerHelper" class is you have not right down the whole embedded code each and every page where you need ti display youtube video. If changes occurs in embedded code you have to just change "YouTubePlayerHelper" class nothing else.
Friday, September 24, 2010
Call webservice method at server side which return data in json formate
In my previous post i have done with how to access the webservice method at client side using jQuery and how to handle the json data which is return by
webservice method.In this post i describe how we can handle the json data the webservice method at client using jQuery.
-> Take one .asmx file in your peoject for creating webservice.
-> For that i can used Northwind database and in that i take product table ( Linq To Sql Classes => .dbml file).
-> I used JavaScriptSerializer class for the convert data into json formate
-> Now add created webservice in your project using "Add Web References".You can see in the image i have add webservice and give the name "jsonproduct".
-> For getting json data at server side we can create one "JsonProduct" class
-> After this you can access the webservice method in .cs file using webservice class in my case i have "getproduct" class and also i am adding one
dropdownlist in .aspx page
webservice method.In this post i describe how we can handle the json data the webservice method at client using jQuery.
-> Take one .asmx file in your peoject for creating webservice.
-> For that i can used Northwind database and in that i take product table ( Linq To Sql Classes => .dbml file).
-> I used JavaScriptSerializer class for the convert data into json formate
public string Getjsondata()
{
string jsonstring = "";
NorthwindDataContext ObjDataContext = new NorthwindDataContext();
var product = from p in ObjDataContext.Products
select new { p.ProductID, p.ProductName };
JavaScriptSerializer js = new JavaScriptSerializer();
jsonstring = js.Serialize(product).ToString();
return jsonstring;
}
-> Now add created webservice in your project using "Add Web References".You can see in the image i have add webservice and give the name "jsonproduct".
-> For getting json data at server side we can create one "JsonProduct" class
class JsonProduct
{
public string productid { get; set; }
public string productname { get; set; }
}
-> After this you can access the webservice method in .cs file using webservice class in my case i have "getproduct" class and also i am adding one
dropdownlist in .aspx page
// Web Service Class and create the the object of that class
getproduct ObjProduct = new getproduct();
// Using created object i can call the webservice method and take the json data into string variable
string jsonstring = ObjProduct.HelloWorld();
// After that i can used JavaScriptSerializer class for Deserialize json string and store the data into IList
IList<JsonProduct> persons = new JavaScriptSerializer().Deserialize<IList<JsonProduct>>(jsonstring);
// Bind IList object to dropdownlist datasource
ddlProduct.DataSource = persons;
ddlProduct.DataTextField = "productname";
ddlProduct.DataValueField = "productid";
ddlProduct.DataBind();
Labels:
Asp.Net,
json,
Web Service
Call the webservice at client side using jquery
In my previous post i have done with how to access the webservice method at client side using AjaxcontrolToolKit.
Initial Steps
--------------
-> Add one .asmx [In my case i add Testservice.asmx] file in your peoject for creating webservice.
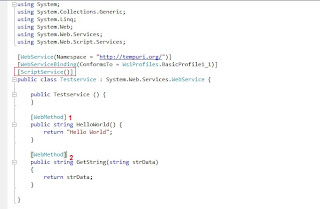
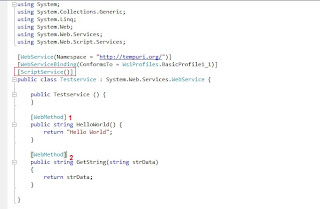
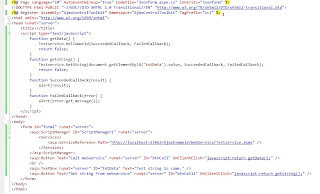
-> Then add "ScriptService" attribute see the Fig.-1. Using "ScriptService" we can access the
webserivce method in the javascript.
-> After that add 2 different web method in the webservice see the Fig.- 1.
-> First method don't take any parameter and return string and second method take one
parameter and return string.
-> Add the jQuery script
-> Here i have take two different example in first i don't pass any parameter and in the second
example i pass one parameter and get the results
EXample 1 : Call the webservice method without passing any parameter
-> Add one button and one div tag for display result
-> Now add some javascript bwtween two script tag for calling webservice method...
Here you can see that i have not pass anything in data attribute and two other
function success and failure which is inbulit function for the jQuery.
Example 2 : Call the webservice method which take one string parameter
-> For that you can add following html code in your file.
-> After that you can add following javascript function between script tag
Here you can see that i take the data from the textbox and pass that data to webservice method and get the result
Above two webmethod is simple which return string data but what if webmethod return json data.

EXample 3 : Call the webservice method which return string data but in the form of json.
-> For that i can used Northwind database and in that i take product table ( Linq To Sql Classes => .dbml file).
-> I used JavaScriptSerializer class for the convert data into json formate
-> Now add html button in your page
-> After that you can add this javascript function in the script tag
Here i take used eval for json parse and take jQuery each syntax for taking data from json and display that data into div tag.
Initial Steps
--------------
-> Add one .asmx [In my case i add Testservice.asmx] file in your peoject for creating webservice.
-> Then add "ScriptService" attribute see the Fig.-1. Using "ScriptService" we can access the
webserivce method in the javascript.
-> After that add 2 different web method in the webservice see the Fig.- 1.
-> First method don't take any parameter and return string and second method take one
parameter and return string.
-> Add the jQuery script
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js"></script>
-> Here i have take two different example in first i don't pass any parameter and in the second
example i pass one parameter and get the results
EXample 1 : Call the webservice method without passing any parameter
-> Add one button and one div tag for display result
<input type="button" name="btnCall" value="Call Webservice" id="btnCall" />
<div id="output">
</div>
-> Now add some javascript bwtween two script tag for calling webservice method...
$(function () {
$('#btnCall').click(getData)
});
function getData() {
$.ajax(
{
type: "POST",
url: "http://yourservername/AjaxExample/WebService/Testservice.asmx/HelloWorld",
data: "{}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (response, status) {
//alert(response.d);
$('#output').empty();
$('#output').append(response.d);
},
failure: function (msg) {
alert(msg);
}
}
);
}
Here you can see that i have not pass anything in data attribute and two other
function success and failure which is inbulit function for the jQuery.
Example 2 : Call the webservice method which take one string parameter
-> For that you can add following html code in your file.
<input type="text" name="txtData" value="Test string is come." id="txtData" />
<input type="button" name="btnCall1" value="Get string From webservice" id="btnCall1" />
<br />
<div id="output">
</div>
-> After that you can add following javascript function between script tag
$(function () {
$('#btnCall1').click(getstring)
});
function getstring() {
$.ajax(
{
type: "POST",
url: "http://yourserver/AjaxExample/WebService/Testservice.asmx/GetString",
data: "{ strData: '" + $('#txtData').val() + "'}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (response, status) {
//alert(response.d);
$('#output').empty();
$('#output').append(response.d);
},
failure: function (msg) {
alert(msg);
}
}
);
}
Here you can see that i take the data from the textbox and pass that data to webservice method and get the result
Above two webmethod is simple which return string data but what if webmethod return json data.

EXample 3 : Call the webservice method which return string data but in the form of json.
-> For that i can used Northwind database and in that i take product table ( Linq To Sql Classes => .dbml file).
-> I used JavaScriptSerializer class for the convert data into json formate
public string Getjsondata()
{
string jsonstring = "";
NorthwindDataContext ObjDataContext = new NorthwindDataContext();
var product = from p in ObjDataContext.Products
select new { p.ProductID, p.ProductName };
JavaScriptSerializer js = new JavaScriptSerializer();
jsonstring = js.Serialize(product).ToString();
return jsonstring;
}
-> Now add html button in your page
<input type="button" name="btnCallJson" value="Retrun Json Data" id="btnCallJson" />
<br />
<div id="output">
</div>
-> After that you can add this javascript function in the script tag
$(function () {
$('#btnCallJson').click(getjsondata)
});
function getjsondata() {
$.ajax(
{
type: "POST",
url: "http://yourserver/AjaxExample/WebService/Testservice.asmx/Getjsondata",
data: "{}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (response, status) {
var myObjects = eval('(' + response.d + ')');
//alert(myObjects.length);
$('#output').empty();
$.each(myObjects, function (index, myObject) {
$('#output').append('<p><strong>(' + myObject.ProductID + ')' +
myObject.ProductName + '</strong>');
});
},
failure: function (msg) {
alert(msg);
}
}
);
}
Here i take used eval for json parse and take jQuery each syntax for taking data from json and display that data into div tag.
Labels:
Asp.Net,
jquery,
Web Service
Thursday, September 23, 2010
Call the webservice at client side using Ajaxcontroltoolkit
In my previous post i have done with how to create web service and how to access that web service in asp.net site (at server side). In most of forum i am read one question how to access the web service at client side means using the JavaScript? So here i am explain how to call the web service at client side, with two different way 1) AjaxControlTollKit and 2) jQuery
Create web service
-> Add one .asmx file in your peoject for creating webservice.
-> Then add "ScriptService" attribute. Using "ScriptService" we can access the webserivce
method in the javascript.
-> After that add 2 different web method in the webservice see the Fig.- 1.
-> First method don't take any parameter and return string and second method take one
parameter and return string.

Create web service
-> Add one .asmx file in your peoject for creating webservice.
-> Then add "ScriptService" attribute. Using "ScriptService" we can access the webserivce
method in the javascript.
-> After that add 2 different web method in the webservice see the Fig.- 1.
-> First method don't take any parameter and return string and second method take one
parameter and return string.

Fig-1 Creating web service
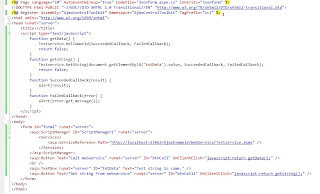
-> So now calling webservice webmethod in the javascript using Ajaxcontroltoolkit you can do
the following way
1) Register AjaxControlToolkit.dll in your page
2) Then add scriptmanager between from tag
Here you can see that in the servicerefernce i have not given the the full path in the "Path" attribute because the web service which i call is
reside in my project. If you want to call webservice which is not reside in your project then give the full path in the "Path" attribute this way
3) Now you can add one button for calling javascript function which can call the first webmethod "HelloWorld" and get the return data.
4) Now you can add second button for calling javascript function which can call the second webmethod "GetString(string strData)" and get the return data.
Here you can see that i take one textbox also.Using this textbox i can pass the string to webmethod and get that pass string into the alert.
javascript
----------

In javascript function you can see that i call the method using the class name of the webservice in our case this is "Testservice" and after
that call the webmethod that is "HelloWorld" and "GetString".In both function you can see that i have pass two parameter which is common for both
that is SucceededCallback and FailedCallback.
-> SucceededCallback : This is the function name in which we can get the result data which is return by webemthod.
-> FailedCallback : This is the function name in which we can catch the error if webmethod reurn any error.

the following way
1) Register AjaxControlToolkit.dll in your page
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="cc1" %>2) Then add scriptmanager between from tag
<asp:ScriptManager ID="ScriptManager1" runat="server">
<Services>
<asp:ServiceReference Path="WebService/Testservice.asmx" />
</Services>
</asp:ScriptManager>
Here you can see that in the servicerefernce i have not given the the full path in the "Path" attribute because the web service which i call is
reside in my project. If you want to call webservice which is not reside in your project then give the full path in the "Path" attribute this way
<asp:servicereference path="http://yourservername/AjaxExample/WebService/Testservice.asmx">
3) Now you can add one button for calling javascript function which can call the first webmethod "HelloWorld" and get the return data.
<asp:Button Text="Call Webservice" runat="server" ID="btnCall" OnClientClick="javascript:return getData();" />
function getData()
{
Testservice.HelloWorld(SucceededCallback, FailedCallback);
return false;
}
4) Now you can add second button for calling javascript function which can call the second webmethod "GetString(string strData)" and get the return data.
<asp:TextBox runat="server" ID="txtData" Text="Test string is come." />
<asp:Button Text="Get string From webservice" runat="server" ID="btnCall1" OnClientClick="javascript:return getstring();" />
Here you can see that i take one textbox also.Using this textbox i can pass the string to webmethod and get that pass string into the alert.
javascript
----------
function getstring()
{
Testservice.GetString(document.getElementById('txtData').value,SucceededCallback, FailedCallback);
return false;
}

In javascript function you can see that i call the method using the class name of the webservice in our case this is "Testservice" and after
that call the webmethod that is "HelloWorld" and "GetString".In both function you can see that i have pass two parameter which is common for both
that is SucceededCallback and FailedCallback.
-> SucceededCallback : This is the function name in which we can get the result data which is return by webemthod.
function SucceededCallback(result)
{
alert(result);
}
-> FailedCallback : This is the function name in which we can catch the error if webmethod reurn any error.
function FailedCallback(error)
{
alert(error.get_message());
}

Labels:
Web Service
Monday, January 11, 2010
Display category in the hierarchical way in the dotnetblogengine
Hello to all developer,
i want to display category in the form of tree view in dotnetblgoengine blog.But i can't find any single post about the category display this way.???
So i start work on that to display category tree view form and the finally i got the solution for how to display category in the hierarchical form.
In my solution i am doing this way...
-> When page load all the parent category display with the post count and rss image.
-> After clicking on the parent category only child category of that parent category display.
-> i do this up to n-level....

Download Widgets : Hierarchical Catgeory List
Comment's from the developer always come.
i want to display category in the form of tree view in dotnetblgoengine blog.But i can't find any single post about the category display this way.???
So i start work on that to display category tree view form and the finally i got the solution for how to display category in the hierarchical form.
In my solution i am doing this way...
-> When page load all the parent category display with the post count and rss image.
-> After clicking on the parent category only child category of that parent category display.
-> i do this up to n-level....

Download Widgets : Hierarchical Catgeory List
Comment's from the developer always come.
Labels:
dotnetblogengine,
hierarchical category,
Widgets
Subscribe to:
Comments (Atom)
